问题
用户反馈页面的一个拖拽行为之后,页面自动跳转到了www.null.com,由于这个平台是运行了很久的稳定版本,一般不太可能出现这样严重的bug,且null.com根本不是内部合法的域名。
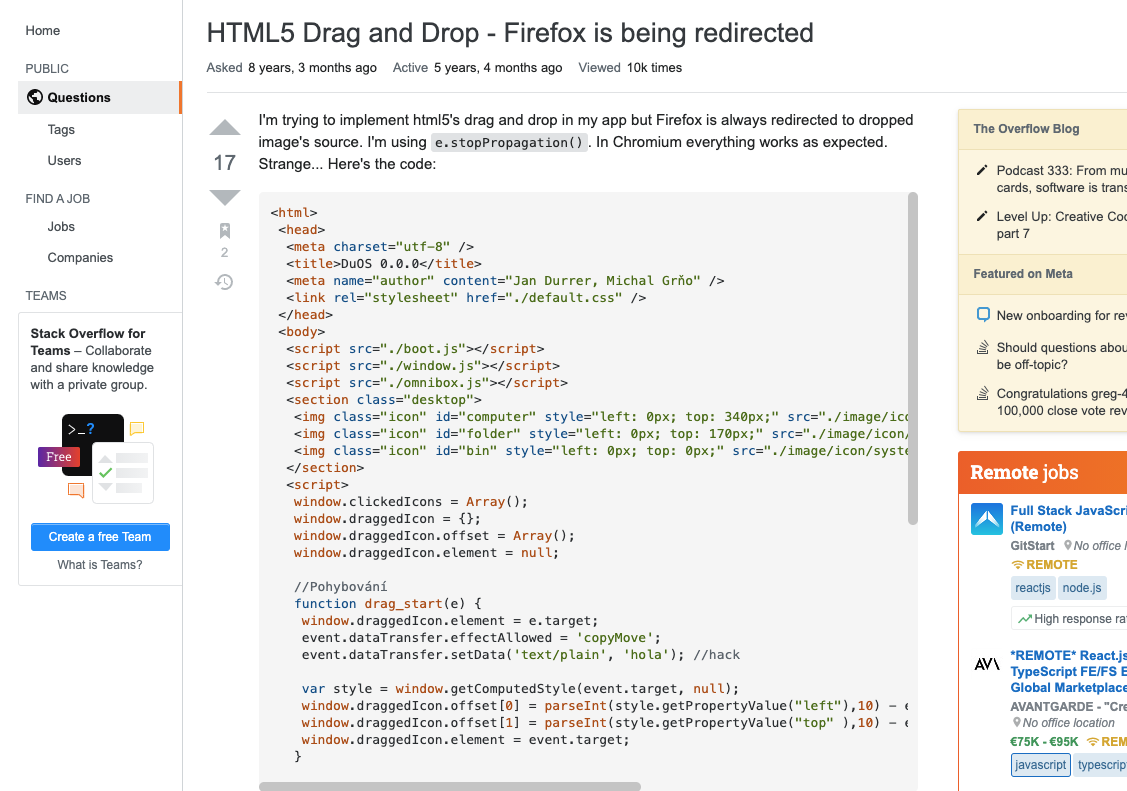
截图后发现,在Firefox浏览器中,用户拖拽的确是产生了莫名其妙的跳转,且100%复现,大致如下图:

解决
请求失败导致?
看到现象,第一个想到的是,是否在拖拽行为结束后,有调用什么接口,接口出错导致的重定向。
但是排查发现,在拖拽过程中,只有前端逻辑,没有任何的接口交互,这一下子有点蒙,没有发送人和请求的情况下,浏览器竟然自动跳转了。
浏览器的锅
在没什么头绪的时候,突然想到,本地使用Chrome浏览器开发和调试,压根没有发现任何问题,只有在火狐浏览器使用,才出现这个问题,那是不是火狐浏览器本身有什么特殊的设定或插件。
根据这个思路,直接谷歌大法,关键词: firefox drag redirect

接着,果然就有遇到相同问题的小伙伴,且有人给出了解决方案:
在
drop的回调中,阻止默认行为,即event.preventDefault()
这种奇怪的现象不太好又定论,但是有一种猜测可能是Firefox浏览器为了能对直接拖入浏览器的文件做打开之类的跳转处理,对Drop事件做了劫持,当然这个只是猜测,没有任何理论依据
结论
有可能是Firefox浏览器对drop事件做了特殊处理或劫持,需要在drophandle中,调用event.preventDefault()阻止默认行为。